presentation이나 seminar를 준비하다보면 그림이나 도표가 필요한 경우가 많다.
TeX의 TikZ, CircuiTikZ 패키지를 사용하면 깔끔한 그래프와 회로 그림을 얻을 수 있다. 하지만 TeX 코딩으로 그림을 그리려면 숙련도도 필요하고 조판을 통해서 결과물을 확인해야하므로 과정이 번거로워진다.
TeX 기반의 drawing editor를 사용하게 되면 gui로 직관적인 그림을 그릴 수 있다. 이번에는 drawing editor 중 Ipe에 대해서 배워보려고 한다.
2022.02.10 초안
Ipe guide 라고 검색하면 공식 홈페이지 manual과 Interprofessional Education 관련 자료밖에 나오지 않는다. 그러다가 youtube에서 굉장히 좋은 강의를 발견해서 참고하면 좋을 것 같다. 나보다 잘 가르친다.
Ipe 설치
설치환경 : macOS Monterey 12.2
TeX 기반 프로그램이므로, LaTeX가 미리 설치되어 있어야한다. 사용할 수 있는 LaTeX engine으로는 pdfTeX, XeTeX, LuaTex가 있는데 MacTeX나 MikTeX를 설치했다면 기본적으로 탑재되어 있을 것이다. 없는 경우 따로 설치해주자.
Ipe는 아래 홈페이지에서 다운 받을 수 있다.
The Ipe extensible drawing editor
Ipe 실행
Ipe 7.2.24

위와 같이 Ipe가 설치 되었다.
Ipe 기능
기본적인 소개에 앞서 Ipe 공식 홈페이지에 가면 manual이 있는데 참고해서 보기 좋다.

처음 Ipe를 키면 보이는 화면이다.
grid가 보이는 중앙 페이지가 본격적으로 그림을 그리는 canvas이다.
상단에는 두 가지 tool bar가 보이는데, 위쪽은 current mode를 위한 tool bar이고 아래 쪽은 snapping mode, grid size, angular resolution을 설정할 수 있는 tool bar이다.
왼쪽 패널에는 properties와 layer를 설정할 수 있다.
각각의 기본적인 기능에 대해서 알아보자.
Current Mode

왼쪽부터 차례대로 살펴보자. 참고로 내 tool bar는 customizing을 해놓아서 기본 세팅과 다소 다를 수 있는데 icon이랑 비교하면서 참고하길 바란다. 괄호 안의 key는 shortcuts이다. 참고로 shorcut은 영어 입력에서만 가능하다. 한글 입력에서는 shorcut이 먹질 않는다.
- Select objects (
s) : object를 선택하기 위한 모드. 기본적으로 left mouse로 선택되는 것이 아니라, select mode에 있어야 object 선택이 가능하다. - Translate objects (
t) : object를 이동하기 위한 모드. - pan the canvas (
shift + right mouse) : canvas를 이동하기 위한 mode이다. canvas에서 보이는 영역을 이동할 수 있다. - Rotate objects (
r) : object 회전.shift + r을 이용해서 rotating angle을 지정할 수 있다. - strEtch objects (
e) : object 축소/감소.shift + e로 몇 배로 늘릴 것인지 지정할 수 있다. - shear objects : object 전단(?). stretch를 주로 사용한다.
- move graph nodes : graph의 node를 움직였을 때, 연결된 line도 함께 수정이 된다. marks 기능과 사용하면 유용하다.
- shred objects : objects 자르기.
ctrl + x가 아니라 delete와 동일한 기능이다. delete의 경우, 어느 mode에서든 object가 선택된 상황에서 delete를 하면 삭제가 되지만, shred objects mode는 해당 모드에 들어가서 삭제하고 싶은 object를 선택해야 삭제가 실행된다. - Laser pointer (
shift + q) : laser pointer.사용하는 경우가 있을까 싶다. - Text Label (
L) : text label 삽입. LaTeX로 compile 된다. - mathematical symbols (
shift + 4) : 수식 삽입. 해당 mode보다는 text label을 넣어서 $$로 감싸주는게 더 편하다. - paraGraph (
g) : 문단 삽입. text lable과 비슷한 기능이다. - Marks (
m) : marker 삽입. 단순히 circle을 삽입하는 거랑은 조금 다른 기능이다. mark는 node로 인식이 가능하다.
도형과 관련된 icon들은 충분히 직관적이므로 여기서는 생략하겠다.
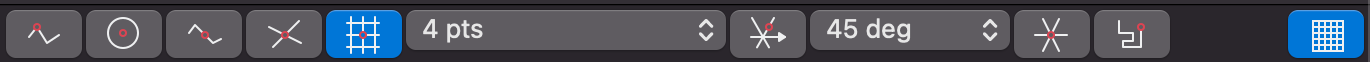
Snapping Mode, Grid size and Angular snap

왼쪽의 5개 icon들이 Snapping Mode, 4pts가 Grid size, 나머지 icon은 Angular snap이다. 오른쪽은 Grid visible 옵션이다.
- Snap to vertex (
F4) : 꼭짓점 선택. - Snap to control point (
shift + F4) : control point 선택. circle의 중점과 같은 control point를 선택할 수 있다. - Snap to boundary (
F5) : object 경계 선택. line 위의 point를 선택할 수 있다. - Snap to intersection (
F6) : 교점 선택. 서로 다른 object의 교점을 선택할 수 있다. - Snap to grid (
F7) : grid 선택. canvas의 grid만 선택 가능하다. 깔끔한 figure를 위해서는 켜두도록 하자. - Grid size : gird size 변경. 기본은 16pts로 선택되어 있는데 개인적으로 16pts는 너무 커서 4pts나 2pts를 주로 사용한다. style sheet를 수정하면 2pts나 1pts로도 설정이 가능하다.
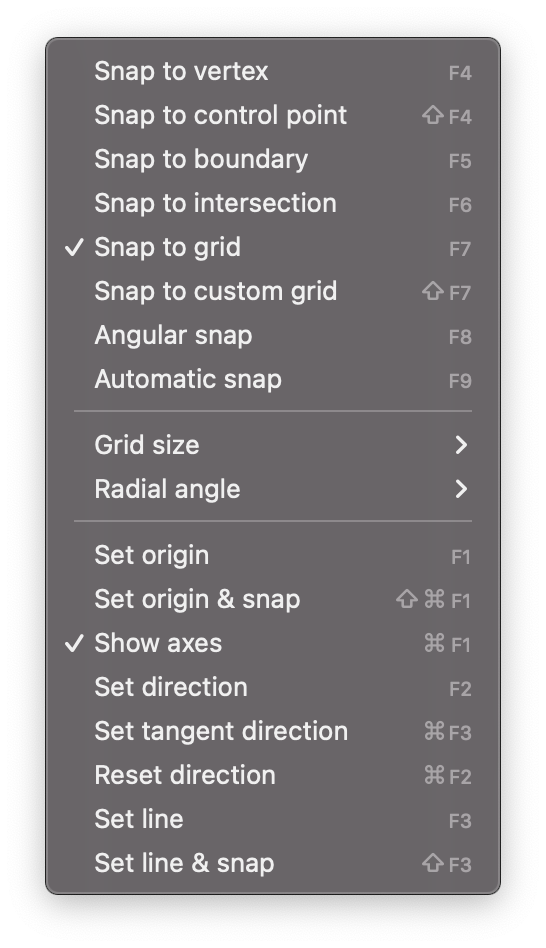
Angular snaping을 설명하기 전에 origin에 대해서 먼저 알아야한다. menu bar > snap 에서 origin과 관련된 snap mode를 확인할 수 있다.


set origin 이후 show axes를 선택하면 위와 같이 canvas위에 axes가 생성되는 것을 확인할 수 있다. 유용한 기능 위주로 간단히 살펴보자.
- Set origin (
F1) : origin 설정. - Show axes (
command + F1) : origin 표시 - Set direction (
F2) : origin에서 mouse point 방향으로 axes를 설정한다. xy graph에서 y axis를 origin에서 mouse point 방향으로 설정한다고 생각하면 편하다. - Set line (
F3) : object의 접선 방향으로 origin & axes 설정. circle 같은 object에서 접선 방향의 axis를 만들어준다.
이제 다시 Angular snapping 에 대해서 살펴보자.
- Angular snap (
F8) : axis에만 point를 선택할 수 있는 기능이다. - Angle for angular snap (45 deg) : axes들 사이의 각도 설정.
- Snap to custom grid (
shift + F7) : custom gird에 snap하는 기능인데, 용도를 잘 모르겠다. - Automatic snap (
F9) : object 생성시, axes에 평행한 방향으로 point를 이동할 수 있는 기능이다.
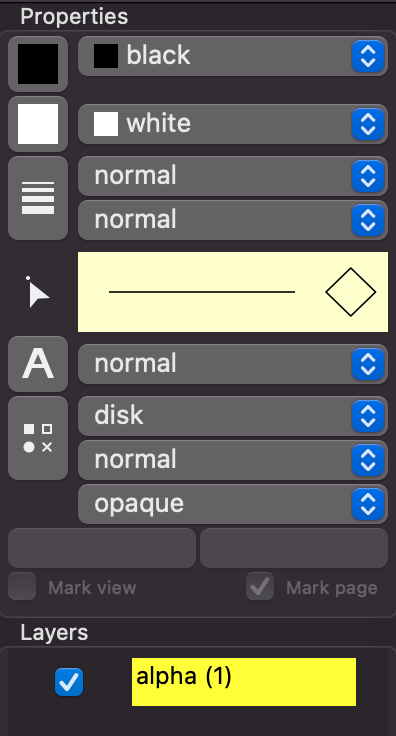
Properties
properties에서는 object의 color, size, type 등을 설정할 수 있다.

properties 패널에서는 object의 property를 설정할 수 있다. 왼쪽 icon을 선택해서 원하는 색/값으로 설정이 가능하고, 오른쪽 list에서 선택해서 미리 설정해둔 옵션으로도 선택가능하다.
- stroke color : object의 line color
- fill color : object의 fill color
- line options : 위쪽은 line width를 선택할 수 있고, 아래쪽은 직선, 점선 등의 line type을 선택할 수 있다.
- current properties : 가장 왼쪽은 current mode를 표시한다. 중간의 line은 line의 property를 표시한다. line의 양끝을 눌러서 arrow 표시 기능을 on/off 할 수 있다. 가장 오른쪽은 마름모는 stroke&fill option을 표시한다. 현재는 stroke only로 되어있는데, 눌러서 stroke only/fill only/stroke&fill로 변경할 수 있다.
- text size : text object의 size 설정.
- mark options : 위쪽은 mark의 모양(disk, square, etc)를 설정할 수 있고, 아래쪽은 mark의 size를 설정할 수 있다.
- opaque : fill color의 투명도 설정.
Layers
왼쪽 패널에서 가장 아래쪽이 layer 선택 창이다. layer를 추가하고 각 layer마다 object를 따로 관리해줄 수 있다. layer view를 끄면 최종 결과물에서도 그 layer는 출력되지 않는다.

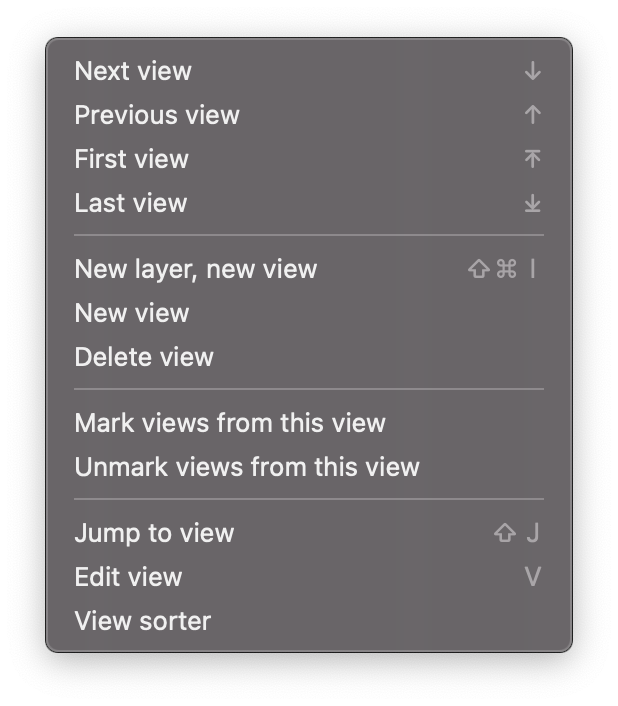
layer와 더불어 views와 pages도 설정할 수 있다. 각각 menu bar > Veiws, menu bar >Pages로 설정할 수 있다.

view는, 하나의 page에서 layer view의 preset이라고 생각하면 된다.

page는 말그대로 page이다. page를 따로 관리해줄 수 있다.
Ipelets
menu bar에 보면 Ipelets라는 menu가 보인다. 이는 plug-in으로 Ipe의 기본 기능 외에 advanced function들을 제공해준다. Ipelets는 Ipe 설치시 자동으로 활성화되어 있다. 개발자라면 customizing option을 만들 수 있지만, light user라면 기본적인 기능으로도 충분하다.

Ipelets 중 가장 많이 사용하는 기능은 Goodies에서 mirror 기능이다. 좌우/상하 반전은 굉장히 편리하다.
Ipe의 기본적인 기능에 대해서 살펴보았는데, 사실 tool 사용법은 백문이 불여일견이다. 계속 사용하다보면 저절로 늘게 된다. 서두에 언급한 Ipe guide 영상 중, 간단한 예시들이 있으니 한버 따라해보면 좋을 것 같다.
'Tools > Latex' 카테고리의 다른 글
| [Ipe 02] Ipe setting (0) | 2022.02.11 |
|---|---|
| [LaTeX 01] LaTeX 시작 (0) | 2022.02.08 |

